やりたいこと
私は普段EXPOを使ってアプリを個人開発していますので、
ページの移動にはReact Navigationを使用しております。
iOSでのデフォルトはページの遷移時にスライドアニメーションが適応されますが、
現在(2022年8月)開発中のアプリ「※手描きで寄せ書き」では
フェードアニメーションへ変更したく調べたことを紹介します。
※リリース時にはアプリ名が変わってると思います。
C.Cの開発環境
- MacBook Pro 13inch 2018
- node :"v16.13.0"
- "@react-navigation/native": "^6.0.10",
- "@react-navigation/native-stack": "^6.6.2",
- コードエディタ:visual studio code
コード
<Stack.Navigator
initialRouteName="Home"
screenOptions={{
animation: "fade",
}}
>
<Stack.Screen name="Home" component={HomeScreen} />
</Stack.Navigator>Stack.NavigatorのscreenOptionsにanimation: "fade"を追加するだけ。

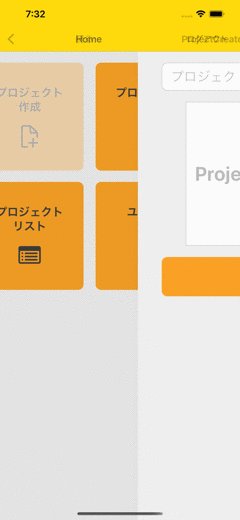
スライド

フェード
なんでこんな簡単な記事を書いたのか?
正直、公式リファレンスのどこに書いてあるのかわかりません。
いろんなサイトを探しましたが、下記の記事のおかげで編集できました。
外部リンク:React Navigation 6.x系で画面遷移のアニメーションを制御する
外部リンク:React Navigation 公式リファレンス
最後に
もっと私に英語の読解力があればいいのですが、
React Navigationの公式リファレンスは欲しい情報を見つけるのが本当に難しい。
英語でもいいからわかりやすい、リファレンスをお願いします。